从3月底亚马逊在后台业务报告中公开出来的流量数据可以看出,部分类目的移动端流量甚至占比90%以上,那么,我们应该如何把握好这一部分的流量呢?
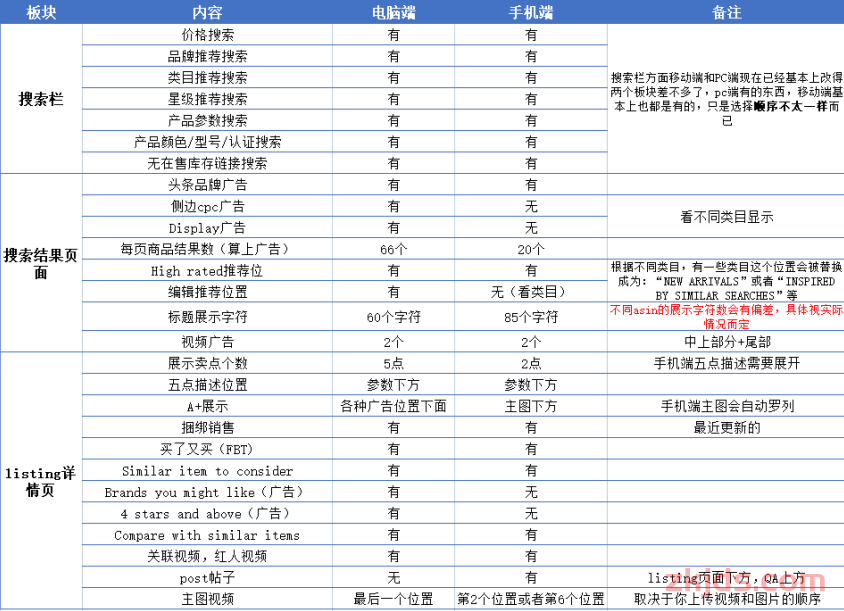
今天,我们就从下面这几个方面来看下如何优化好listing的移动端页面吧,这里给大家做了一个移动端和PC端区别的对比表格,大家可以先粗略看下:

考虑到手机端的分辨率和页面布局均是自适应,卖家必须在页面优化上多下功夫,图片必须平衡好尺寸、清晰度和缓冲速度,也要将根据手机端的页面特点将产品优势、利好卖点有效地突出。在设置页面的过程中,多用几款使用率较高的、不同品牌和型号的手机进行测试,尽量做出最好的页面效果,提高来访流量的转化率。
(由于不同类目的展示情况有所不同,上述表格可能无法概述所有卖家的情况,不过给大家分享的主要是一个思路,至于表格内容可以自己根据自己类目的实际情况再做一个)
下面我们讲讲如何根据移动端和电脑端不同的显示方式来进行移动端的优化吧:
1. 主图优化:
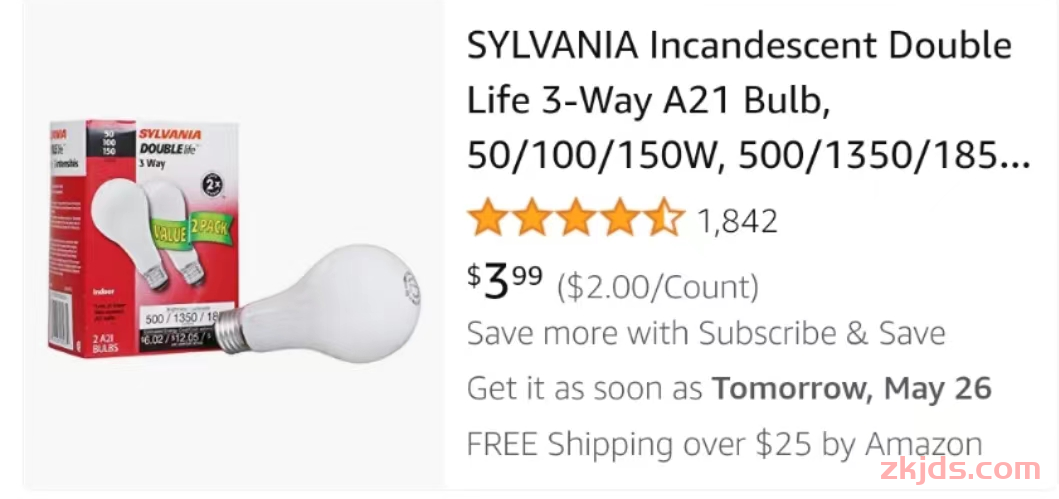
①扩大屏幕占比:
从下面两张灯泡的对比图中就可以很明显看出不同图片的产品角度和产品饱和度在整个移动端页面的视觉感官效果区别,下面那张图片由于产品饱和度和角度相对来说都比较弱,整体存在感比上面那张图片低了不少。


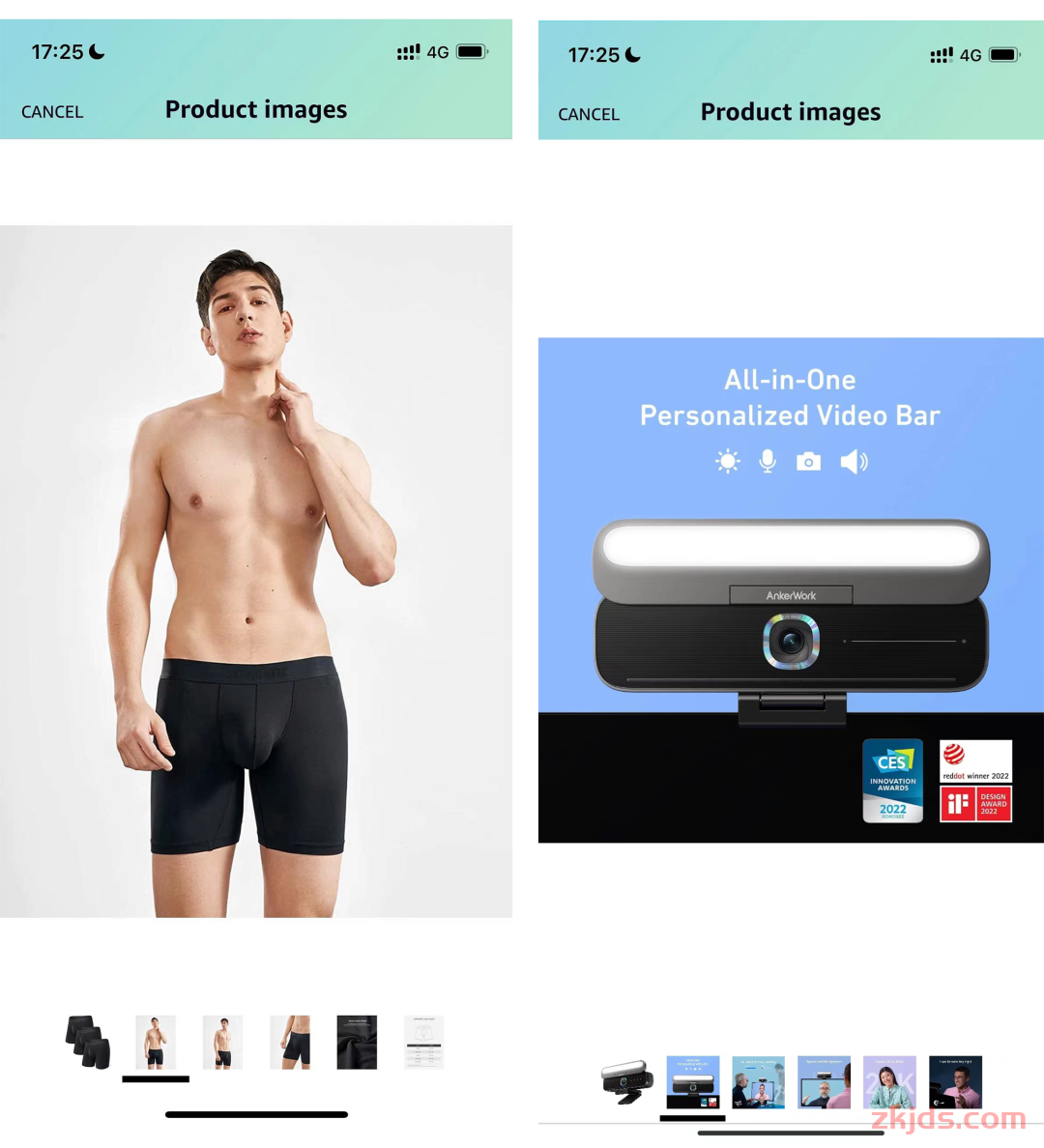
②主图尺寸:
相对电脑端的1600*1600正方形(1:1)尺寸来说,实际上许多亚马逊大卖,例如:anker早就已经开始使用移动端的尺寸来布局自己的listing了,苹果手机移动端最好的尺寸是1:1.25或者1:1.35的尺寸,直接点击大图的时候能够有更加饱满的效果,如下面两张图片是正方形和长方形的效果对比:

③主图重点前置:
移动端的主图只能展示前面7张,如果你上传了主图视频,那么移动端就只能看到6张主图,不像PC端是可以看到9张主图的,因此,在做主图的时候一定要注意重点前置,不能把重要的图片放到第8-9张,不然很可能你的绝大部分客户实际上完全无法看到你后面两张主图。

2. A+优化考虑移动端:
✔从排版方面考虑:注意哪些尺寸在移动端是怎么显示的,在电脑端是怎么显示的,从而找到移动端和pc端之间的排版平衡点;
例如:300*300的尺寸在电脑端显示是一个非常小的图片,但是在移动端是一个满屏图片,这个效果可以用来表现很多细节性的东西;
而970*600的大图虽然在电脑端的效果很显眼,但是在移动端显示变小了,如果布局过于繁密,很可能会造成重点看不清,所以要注意简约和突出重点的问题等等;

✔从文案方面考虑:不知道你们有没有注意过,移动端的A+文案文字如果超过3-5行,几乎就掩盖了图片原本的亮点,无论之前的图片做得多么精致,在移动端文案字体实在是太大了,和PC端显示完全不同,在电脑端显示起来恰到好处的文案,到了移动端就变成拖后腿的了。
3. listing页面:
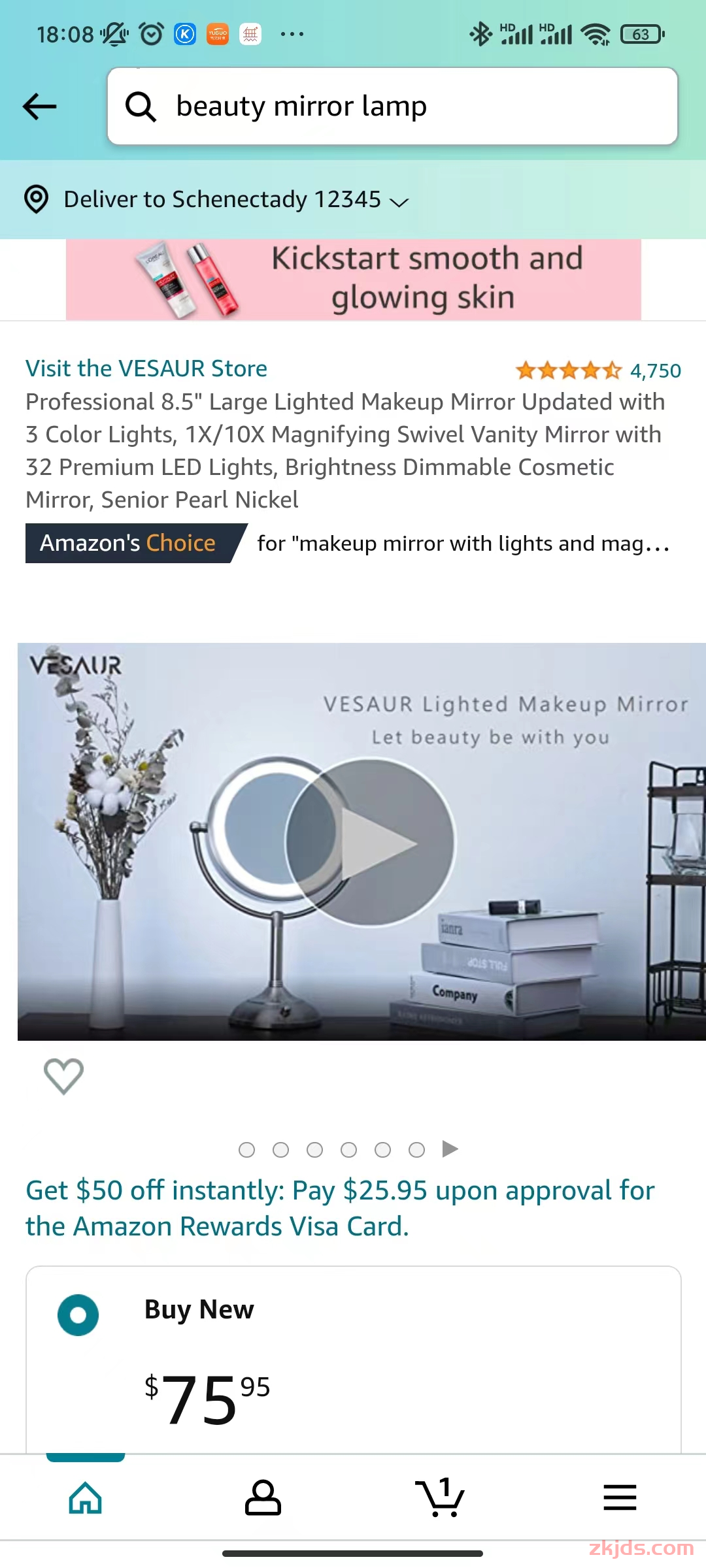
✔标题搜索端占比与移动端占比:从上面的表格我们就已经为大家拆分过,目前移动端和PC端的链接在搜索页面所展示的字符数分别为:85个和60个,所以,在买家还未点击进你的listing之前,你要做好最坏的打算,可能他们只能看见前面60个字符,因此,重点的属性在一定要在前面60或者85个字符的时候尽可能强调完。
例如:你的产品亮点为:work with alexa,或者super bright等,可以优先写一下。
当然,并不是说后面的字符数就不用了,我们这里只是重点前置而已。(ps:这里的字符数是我们自己总结的,不同listing之间的字符数显示略有偏差,如有误差请见谅。)
✔五点描述:关于bullit point我们的电脑端和移动端最重要的区别就是,电脑端直接展示要点,而移动端一开始进入listing只展示前面2点,要别人对你的五点感兴趣,然后点击:“see more”,才会显示后面的五点描述,因此前面两点的重要性不言而喻。

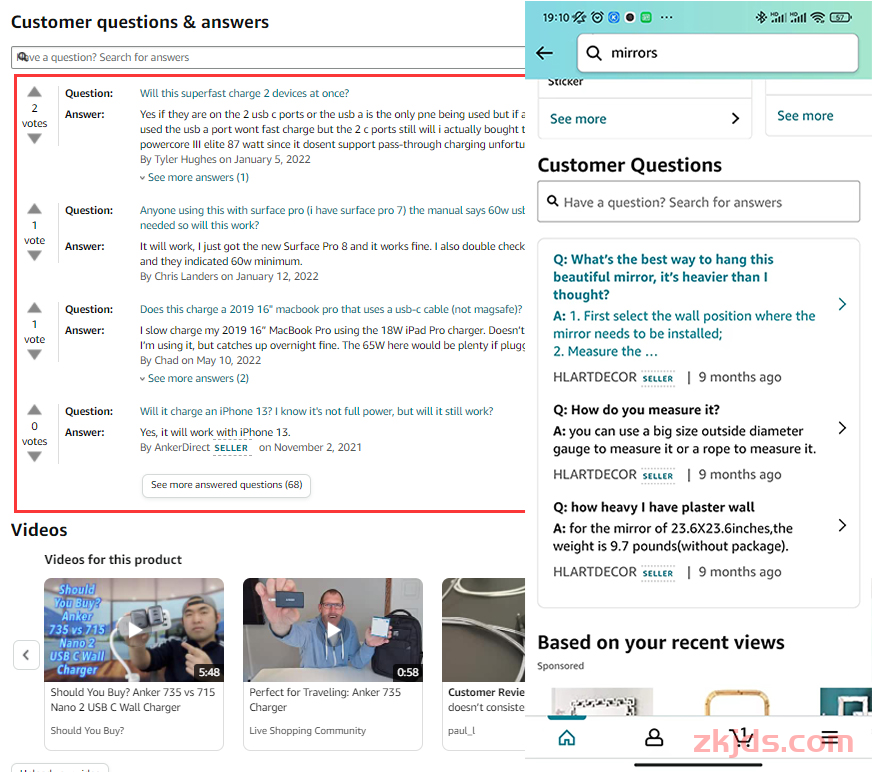
✔QA展示:电脑端基本上可以看见首页在点击进去之前会展示4条QA,而移动端在不点击进QA详情之前,只会在listing页面显示3条QA,因此,如果你想要让你的QA被买家看到的话,至少要保证它能够出现在首页前3条。

其实除了上面讲到的这些之外,如果想要牢牢的把握住移动端的流量,还有很多地方可以做,尤其是一些已经想要在往品牌化发展的卖家,可以用各种品牌旗舰店里面的预览方式,把品牌旗舰店整个做成适应于手机端的店铺,甚至在投放广告视频和制作QA视频,关联视频的时候,都有很多尺寸,像素的移动端适应方式,这边就留给大家自己去探究了,下期再会。
本文链接:https://www.zkjds.com/post/1277.html ,转载需注明文章链接来源:https://www.zkjds.com/
- 喜欢(10)
- 不喜欢(2)













 1024proxy
1024proxy PVAPins
PVAPins 亚马逊利润计算器
亚马逊利润计算器 官方FBA计算器
官方FBA计算器 AmzData
AmzData tool4seller
tool4seller Amzkeys
Amzkeys RepricerExpress
RepricerExpress RestockPro
RestockPro SellerLabs
SellerLabs